Offer a site map to your users with links that point to the important parts of your site. If the site map is larger than 100 or so links, you may want to break the site map into separate pages.
Keep the links on a given page to a reasonable number (fewer than 100).

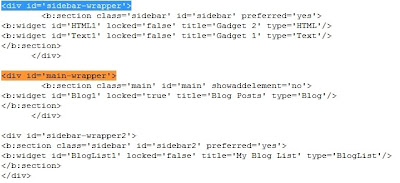
If you use Firefox press Ctrl + F and type some keywords from the above code in the search form to find the code easier. Here is an image from my test blog template code:<span class='post-labels'><b:if cond='data:post.labels'><data:postLabelsLabel/><b:loop values='data:post.labels' var='label'><a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if></span>


<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>













7 comments