By adding a second sidebar to blogger (blogspot) your blog will look more professional and you will have more space for your gadgets and widgets. Follow the bellow steps with attention , and first of all backup your template.
1. Go to your Blogger dashboard
2. Layout
3. Edit HTML
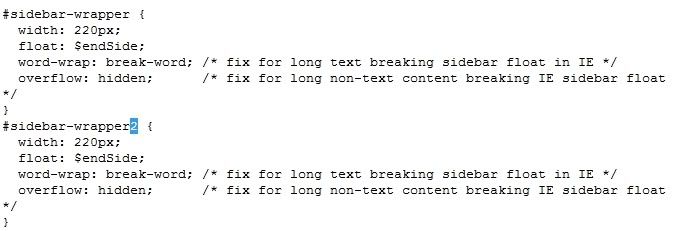
4. Find the sidebar-wrapper code, it looks like this:
#sidebar-wrapper { width: 220px; float: $endSide; word-wrap: break-word; /* fix
for long text breaking sidebar float in IE
*/ overflow: hidden; /* fix for
long non-text content breaking IE
sidebar float */}
5. Add the following code right after it:
#sidebar-wrapper2 { width: 220px; float: $endSide; word-wrap: break-word; /* fix
for long text breaking sidebar float in IE
*/ overflow: hidden; /* fix for
long non-text content breaking IE
sidebar float */}
So it will look like this:

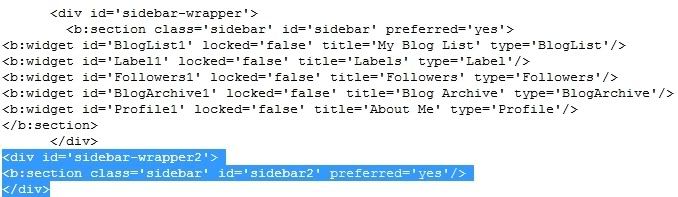
6. Find the following code:
<div id='sidebar-wrapper'>
<b:section class='sidebar'
id='sidebar' preferred='yes'>
<b:widget id='BlogList1'
locked='false' title='My Blog List' type='BlogList'/>
<b:widget
id='Label1' locked='false' title='Labels'
type='Label'/>
<b:widget id='Followers1' locked='false'
title='Followers' type='Followers'/>
<b:widget
id='BlogArchive1' locked='false' title='Blog Archive'
type='BlogArchive'/>
<b:widget id='Profile1'
locked='false'
title='About Me'
type='Profile'/>
</b:section>
</div>
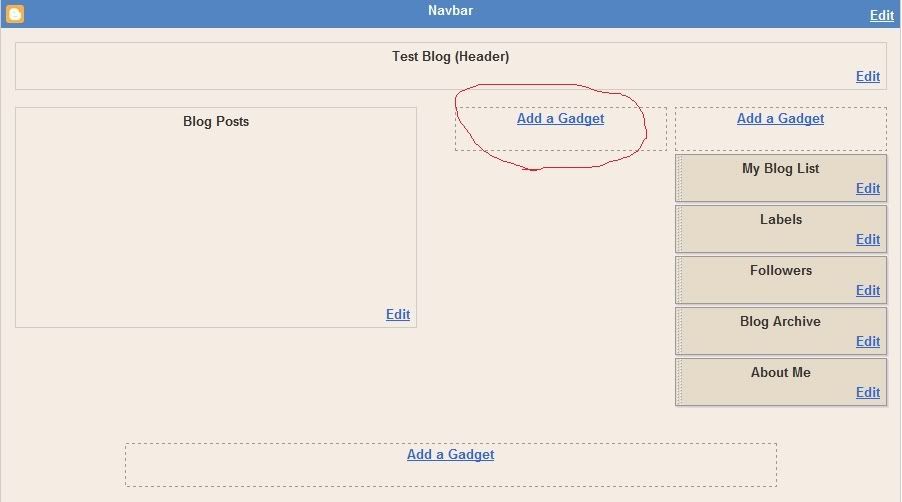
Note: Look for the piece of code what i have marked in red, the middle of
the code is containig the first sidebar gadgets
7. Paste after it the following code:
the code is containig the first sidebar gadgets
7. Paste after it the following code:
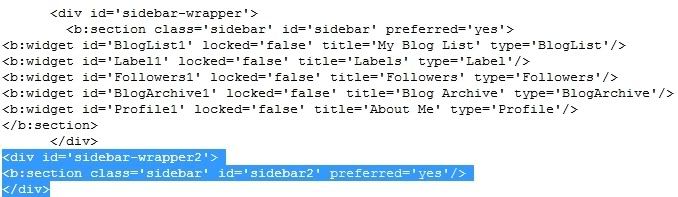
<div id='sidebar-wrapper2'>
<b:section
class='sidebar' id='sidebar2' preferred='yes'>
</b:section>
</div>
It will look like this, but you have other gadgets: 

8. Now edit the size of the template:
Find the following code :
Find the following code :
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap:
break-word; /* fix for long text breaking sidebar float in IE */
overflow:
hidden; /* fix for long non-text content breaking IE sidebar float
*/
}
#sidebar-wrapper2 {
width: 220px;
float:
$endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float
in IE */
overflow: hidden; /* fix for long non-text content breaking IE
sidebar float */
}
The bold numbers are the size of the 2 sidebars , this is the standard
size , but you can change them.
size , but you can change them.
Note: If you have the size of the sidebars we need to calculate:
This is the size of the blog:
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
This is the size of the header:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
And this is the size of the posts:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
This is the size of the header:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
And this is the size of the posts:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
These are the default sizes, now lets change them.
The posts body size is 410 , the size of a single sidebar is 220.The entire blog size is 660, the header is the same.
outer-wrapper = 660
main-wrapper = 410
sidebar-wrapper = 220
paddings and borders = 660 - (410 + 220)
Now add the second sidebar:
outer-wrapper = 410 + 220 + 220 + 30 = 880
So edit the outer and the header wrapper to 880
If you use other numbers recalculate it, it`s simple.
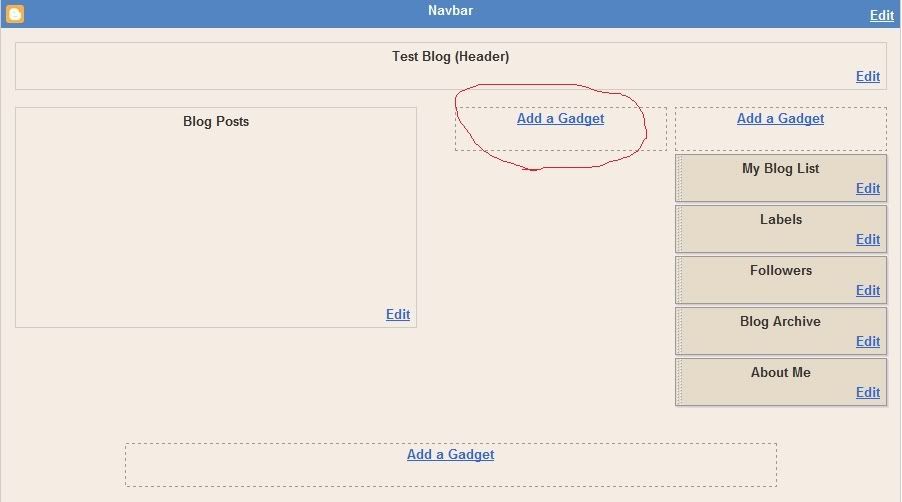
9. Save your template and go to Page Elements If you have followed all the steps it will look like in this picture.

10. Now just add some gadgets and please link to us! (Link to us with a text link or use the image code from my sidebar :D thx for your support)
Please also read my new post about how to place one of the sidebars to the other side !


25 comments:
Nice hack but this might make the site a bit cluttered
I followed the steps above, but my new Add a Gadget box is staying in between the two current boxes instead of starting a new column. Any idea what I could've done wrong?
Becca ,i don`t understand your question
Check again the steps, your Page Elements page should look like in the image at the step 9
its cool
Great post. My Page Elements page looks just like yours. What changes need to be made to make it so that the blog post are surrounded by the two columns? So on page elements it would show:
Add a Gadget-- Blog Posts-- Add a Gadget
Thanks for the information. I'm totally a beginner and your instructions were easy to follow.
What a cool trick! Now I can add more gadgets and ads! ^^ Thanks for the tips.
Nori try to change the float of the first sidebar from $endSide to $startSide
I'm sorry. I don't completely understand. Should I make that change in this section?
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper2 { width: 220px; float: $endSide; word-wrap: break-word; /* fix
for long text breaking sidebar float in IE
*/ overflow: hidden; /* fix for
long non-text content breaking IE
sidebar float */}
Nori check this out:
How to place a sidebar to left and one to the right side
Good one .......
hey there!
tried this out and it worked immediately!! Thanks so much for the great explanation!
One question though: How do I get the second sidebar on the left side of the blog, so that I have a sidebar on each side of my posts??
would be great if you'd write back!!
you can also email me here:
contact.theastronaut@googlemail.de
Thanks a lot!!
xoxo
please check the sitemap of this blog and search for the tutorial about how to add a second sidebar to the left side ;)
i followed your steps. very simple and clear explanation. I got my blog redesigned with your wonderful tips. Thanks for sharing
Hello,
great explanation! It almost worked! My 2nd sidebar came out under my posts, and the gap between my first sidebar and the posts is too big.
How can move the posts to the centre of the two sidebars?
I've followed both tutorials.
Thank you, Martina
Just fixed it myself!! Thank you!
Hi! Hurray, I've just managed to make a second column and then even fixed it to the left:)), THANKS SO MUCH TO YOU and your great and clear explanation!
I have already given a link to your excellent blog!
Many thanks!
Regards,
Zara
Wow! That means if you like the template you got now, there's no need to change it for another just for a second sidebar. You can just add the second sidebar in your actual template.
Great tricks, man. Thanks a lot.
Perfect! ^^ Easy as life.... oh wait1 XD
Hello! First of all I want to thank you for making this guide... It surely took you time to make it ^^ ... The thing is that i've got the same problem as 'Martina & Andy'... The new column appears under the posts.. Could you please give me a hand? I'll try to solve it myself and write the solution once i manage to reach it as a comment... Thank you!
Try to set float:left; to all those DIVs , the content and the sidebar wrappers and check the size of the divs, maybe they don`t fit on your main-wrapper.
OMG! I LOVE YOU!! :D THANKS SO MUCH!! xoxo u deserve an award, if anyone says this is crap, I dont give, it rocks. Thanks!! :D
thanx for the post but how to increase it width
This is a good post you have here. I like the way you made this guide.
Excellent Post !! Simple & 100 % working !! Working fine on my blog www.rockwithking.blogspot.com
Thanks For Sharing !! Keep It Up !!
Post a Comment